

- #FADE UP WITH SLIDER JUSTINMIND ANDROID#
- #FADE UP WITH SLIDER JUSTINMIND CODE#
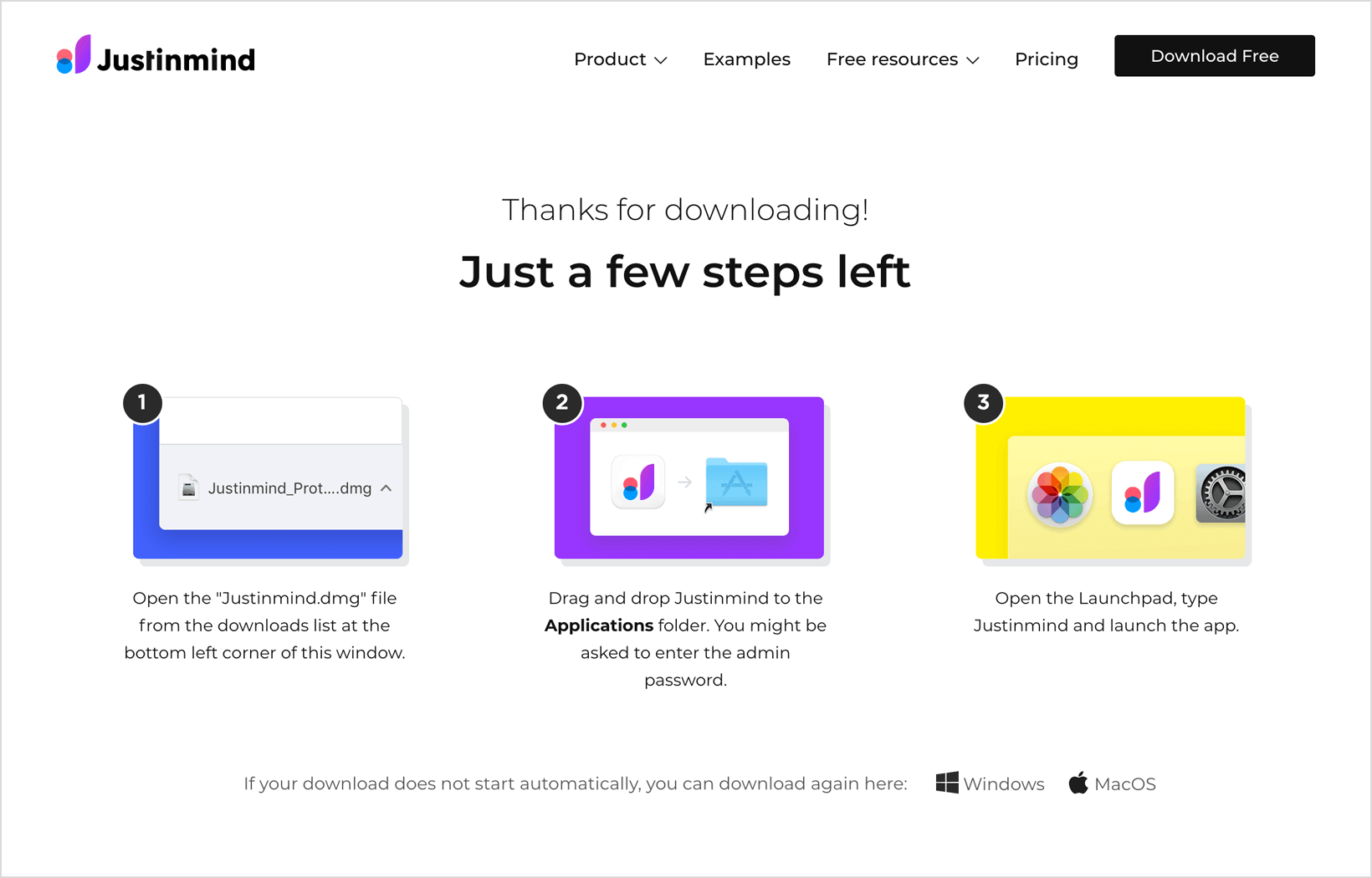
- #FADE UP WITH SLIDER JUSTINMIND DOWNLOAD#
#FADE UP WITH SLIDER JUSTINMIND DOWNLOAD#
Download the Justinmind app for free, and discover your team’s improved workflow today.I created a slick slider with fadein and fadeout effect and had given auto play speed of 2 seconds. With Justinmind, you can be sure that the design you produce, is the product that gets built. Justinmind helps you communicate better, clarifying your intentions, and helping your developers do their jobs efficiently. And testing your UX is as simple as a click. UI kits allow you to get more interactive. Just pick a template and start customizing with the intuitive drag and drop interface.
#FADE UP WITH SLIDER JUSTINMIND ANDROID#
Justinmind is the best solution for designing for the mobile web, helping you streamline web, iOS, and Android projects, without ever needing to know a single line of code. Amazingly, you can even export a specifications document right from the prototype so that your sales team can carry it into client meetings. As if that weren’t enough, Shared Prototypes even allow you to work on the same project as your co-designers, at the same time! When it comes to pulling it all together Justinmind lets developers export assets themselves, right from the prototype - no more endless “Save for Web”, and no more emails about missing icon files. You can even share assets with all of your colleagues, helping your whole team output brand consistency. Element values for text are particularly beneficial if you’re outsourcing your development offshore, as text can be copied and pasted without fear of mistranslation.
#FADE UP WITH SLIDER JUSTINMIND CODE#
Developers can use your prototype to quickly check the CSS code of UI elements. Successful projects, that deliver on both quality, and on time, need you to supply developers with two things: good visual specifications, and good asset management Justinmind delivers both.

Enable Developers to Access the Assets They Need You can publish your wireframes and prototypes and gather feedback from stakeholders, developers, and even other designers. The benefits are especially keen when you’re part of a remote team, when communication issues frequently crop up. Whether you need to guide a senior developer, a back-end engineer, a front-end coder, the intern who does the data entry, or all of them at once, Justinmind keep your whole team on the track to success. Most developers work in teams, so Justinmind have included unlimited Developer Role user accounts. Nothing sucks more than getting a design signed-off by a client, only for your developer to say, “No, I can’t do that.” By communicating with your developers early, and often, you ensure that what you’re designing can actually be built. One of the best ways to ensure an efficient build process is to bring in developers early. When you supply a developer with a Justinmind project you’re giving them not just a visual design, but a full blueprint on exactly what you’re tasking them with building. You can even simulate the dynamic behavior of your future website or app with business logic and conditional navigation. Advanced interactions can be designed and communicated, as well as mobile gestures, transitions and animations. But that’s not all, Justinmind is a well rounded UX tool, and isn’t limited to what you see. Justinmind communicates your project in a complementary fashion, by structuring screen hierarchies in a tree mode. For large projects, developers will rely on inheritance, and even object orientated methodologies. It also features a brilliant navigation scheme: as you progress into each animated slider, the text for the previous slide fades into the background while a new one comes up. Each element has a set of CSS values that can be copied and pasted from Justinmind straight into your developer’s preferred IDE. Hovering your mouse over each slider creates an amusing ripple-like effect, enough just to keep visitors engaged. With Justinmind’s new canvas, your developers will see exactly what they need to build: By selecting an element on the canvas they can see the precise settings, such as position, dimensions, and even CSS properties like font-size for quick reference, layout position and whitespace, is shown on hover. Justinmind allows you to create incredible, world-beating user experiences, and hand them off to your developers fully confident that the final product will match your creative vision. Communicate with Developers in Their Own Language Justinmind is an all-in-one prototyping tool for websites and apps, that keeps you on the same page as your developers, and keeps them on your side in three key ways.

Designers who want to communicate the nuances of their design, simply, and with no room for error, choose a prototyping tool like Justinmind. But a simple PSD just won’t cut it any more. For years, designers have handed off a PSD to a developer and crossed their fingers that what arrived in the browser bore some resemblance to the original. Communication breakdowns between designers and developers are the prime culprit for productivity stalls, scope creep, and missed deadlines.


 0 kommentar(er)
0 kommentar(er)
